ازاي قدرت اتعلم الجافاسكربت وانشر اول باكدج على npm خلال 3 ايام
انا عملتها وانت كمان تقدر تعملها هشرحلك بالتفصيل بس جهز قهوتك الاول لان الموضوع هيطول شويتين.
ايه اللي تعلمتو بالظبط:
- 🔥 اول مشروع #opensource في حياتي.
- 📈 الtesting ب jest
- 📦 الbundling باستخدام rollupjs.
- 🗒️ كتابة كومنتات تتقري.
- ✍️ كتابة Readme files ودوكيومنتيشن
- ⚡️ تدربت اكتر على ES6
- ⬆️ عملت Demo للباكدج ونشرتها ببلاش
القصة وما فيها 📘 ( لو مش مهتم تسمع القصة ❌ وعاوز تعرف على طول skip للسكشن اللي بعد الجاي رقم 4).
عمل باكيجات في الاول مش سهل بيتطلب تعلم حجات كتير وتحفير كتير في الدوكيومنتيشنز بتاعت الادوات اللي هتستخدمها في بنائها.
كنت بشتغل على موقع شبه موقع basecamp ووصلت لمرحة ال todo list كنت محتاج اعمل ال hill chart.
github.com
Basecamp's hill chart implementation in d3.js. Contribute to nagi1/hill-chart development by creating an account on GitHub.
وقتها مستوى الجافاسكربت بتاعي ماكنش احسن حاجة (هوا مين يعني مستواه حلو فيها 😂) بس حطيت في بالي هدف كنت لازم اوصلو اني اعمل البتاعة دي pure javascript عشان اي حد يقدر يستخدمها في المشروع بتاعو ويعملها wrap بالفرونت اند فريم ورك اللي بيستخدمو بدون قيود.
لو عاوز تعرف اكتر عن ال hill-charts 👇👇👇

basecamp.com
Trusted by millions, Basecamp puts everything you need to get work done in one place. It’s the calm, organized way to manage projects, work with clients, and communicate company-wide.
# كانت اول مرة ليا اعمل merge ل PR و اعمل releases كنت فرحان.
المشروع جذب الانتباه في حد كان قاعد فاضي فقال ايه الزهق دا خليني اضيف Dark mode وفعلا قدم PR كانت فرصة اني اراجع الكود وراه واتعلم منو اكتر.
# D3.js كان صعب
D3.js هيا مكتب Data visualizationٍِ باستخدام javascript .
بعض كورسات ال d3 كانت مدتها 7 اسابيع! انا اتعلمت الاساسيات واكتر في 7 ساعات بس مش عشاني تنين مجنح لا عشان استخدمت الاداة دي في حل المشكلة دي ماتعلمتلهاش وبعدين دورت على مشكلة احلها بيها.
# وقعت في حب ال Jest
Jest عبارة عن فريمورك لل testing للجافاسكربت كان سهل التعلم حبيت ازاي بتوصف الاختبار بتاعك كانك بتكتب شعر.(حط سكرين لاي test )
على فكرة انا ماتفرجتش على اي توتوريال على اليوتيوب الدوكس بتاعتهم كانت كفاية اني اتعلم واشتغل بيها.
# الكود كان لازم يكون واضح
لنفسي المستقبلية ولكل شخص هيستخدم الباكج دي عشان كدا استثمرت وقت في اني اتعلم ال proper way of commenting بحب طريقة تيلور (صاحب اللارفيل) في كتابة الكومنتات تحس ان بيكتبها بقلبو مش بصوابعو. 3 سطور كل سطر 3 حروف اقل من السطر اللي قبليه. كتابة الكومنتات بالطريقة دي خلتني افكر اكتر في الكومنت قبل ما اكتبو الكود زي بالظبط ما تويتر بيخليك تكتب في 140 سطر. كنت كتبت readme لبروجكتات قبل كدا بس البروجكت دا اكتر بروجيكت قضيت فيه وقت بكتب ال readme بتاعتو كان لازم يكون perfect عملت ديمو لطيف واخد اسكرين .

اضفت حجات كتير تانية زي:
- ✅ لوجو وسكرين للمشروع
- ✅ جدول المحتوى لتنقل اسهل في الصفحة
- ✅ ديمو
- ✅ بندلز متنوعة وكمان CDN
- ✅ امثلة و API
- ✅ شرح للنظرية اللي الباكج بتشتغل بيها
- ✅ roadmap (Todo List)
استمتعت الصراحة.
# كانت فرصحة حلوة عشان اطور مهارات ال ES6 بتاعتي
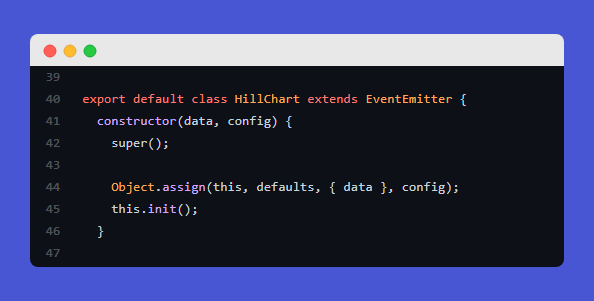
ماكنتش اعرف ساعتها انك تقدر تكتب OOP class بالجافاسكربت!

# Rollup Bundling
الBundling هوا عبارة انك بتعمل compile لكود ال ES6 بتاعك وتحولو لجافاسكربت عادي عشان يتشغل على جميع المتصفحات.
Rollupjs مالعبش معايا حلو ولا الD3js مساحة ال D3.js كانت كبيرة جدا قضيت اكتر من 12 ساعة وانا بلف في الدوكس وبلعب في اختيارات الrollup لحد ما وصلت ل bundlile size معقول جدا.
# CI integration
اكتر حته استمتعت فيها وانا بشتغل على Travis Ci و Scrutinizer CI اللي كان بيديلك سكور على جودة الكود بتاعك من 10 طبعا مانمتش لحد ما قعد اظبط في الكود بتاعي لحد ما بقا 10\10.
# ازاي ترفع الدمو ببلاش
انت مش محتاج دومين ولا استضافة عشان ترفع الدمو بتاعك github هيظبطك ماتقلقش هتستخدم ال github pages
وكمان لو ربطت ال github pages مع ال actions هتسهل عليك انك كل Push هيبنيلك ال bundle وهيعملك ال release.
# اخر واهم شيء...
انا ماخططتش لاي شيء من اللي حكيتو دا كلو كان نتاج اني بحاول احل مشكلة وكل ما احل حاجة تطلعلي حاجة مش شرط تقعد تخطط بايام والاسابيع والشهور ابدا وكل شيء هتلاقيه بيتربت قدامك انا كل اللي كنت عاوز اعملو هوا ال hill chart بس وكان فعلا بامكاني اكتب كود سباكتي جوا فايل ال blade وكفا الله المؤمنين بس فكرت ان لو عملتها باكدج هيكون دا تحدي وطريق وعر لازم امشي فيه لحد النهاية.
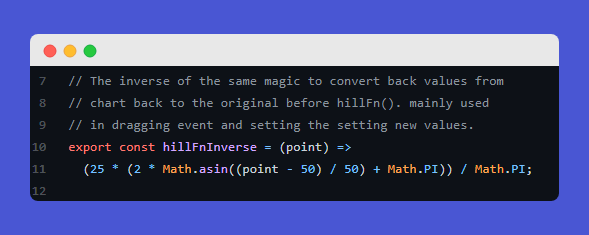
اه صحيح لو كنت مهتم بالhill chart وبالرياضيات اللي وراها انا شرحت كل شيء يتعلق بيها في المقال دا

ahmednagi.com
How to visualize your progress in a project and how it might help you see the bigger picture.
